GlitchCamera WebRTC版作った
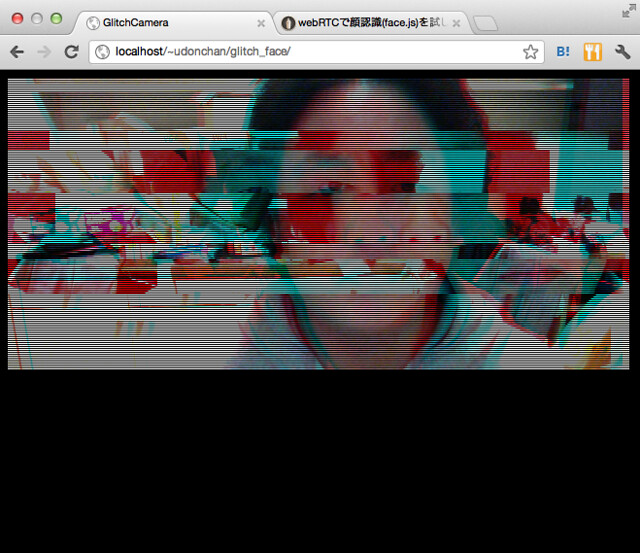
デモ
動かし方
GlitchCamera にChrome Canary build か Chrome Dev chanel で、さらに MediaStream を有効にした状態でアクセスすると動く。Linux の場合は Dev chanel を使うしか無い。
解説とか
最近 WebRTC という API とか プロトコル とか決めてるなにかが使えるようになった。どういうことかというと、Webカメラとかマイクとかゲームパッドとか、それまで Flash とか Java のプラギンを使わないと扱えなかったデバイスが WebRTC の Stream API を用いることによってJSからアクセス可能になった。あとついでに通信経路が隠蔽されてリアルタイムコミュニケーションが云々とかもあって、実はこっちの方が大問題っぽいが、一介のプログラマにはあんまり関係ない話だ。*1我々に関係ありそうな話としては、WebRTC が実現されることによって、Flash とか Java が HTML の世界から追い出されるとか言われはじめているということがありそうだが、何がどう変わるかってのは、Flashしか書けない職業プログラマ以外とってはあまり関係なさそうだ。何はともあれ、つまるところGoogleがChrome OSでゲームを提供するために作ったんだと思う。でも Chrome OS が流行るだなんて現実的に考えにくいし、もし流行ったとしても僕にはあんまり関係ないからどうでも良いや。で、なんでこんなもの作ったかというと、カメラが使えるようになったということならば、とにかく Glitch するしかないと思ったのだった。わぁい Glitch あかりGlitch大好き。
Glitch の方式は動画デモを見ると分かる通り Jpeg の glitch だ。WebRTC の動画 codec は VP8 なので 今まで見たこと無い感じの Glitch が出来るかと思ったが、Stream API から生のバイナリを抜くことが出来なくて断念。
- video要素に Stream API を接続
- フレームを抜いて canvas に描画
- DataURLに変換(Jpegへの変換を兼ねる)
- バイナリ列に変換
- Glitchする
- Base64 エンコードして再びDataURLに戻す
というかなり周りくどいことをやっている。逆に考えれば、周りくどいことさえやれば JS でバイナリ弄るのも現実的だという知見が得られた。
あと、当初はやはり目新しい感じのGlitchを目指してImageGlitcherを使おうとした。

しかし、処理が重過ぎて断念。JSだけで複雑な計算をやるのは工夫が必要そうだ。なかなかカッコいい感じなだけに、実現できず残念。
そういえば、去年の今頃にも iOS で GlitchCamera 作ってゲラゲラ笑ったりしてたし実装方式も Obj-C から JS になってイージーになってるし、ということはこの一年でやってることは変わってなくてやり方は簡単になっている訳だから、つまるところ退化している。僕のこの一年といえば社会人になってからのはじめての一年であるわけで、したがって社会人になると退化するということが判明した訳だ。ということで、高みを目指す学生諸君は社会人などにならないようにしたほうが良いと思った。