はてなブログで読者になるボタンをページ上方に表示させる / 追記:右に寄せるのはおすすめできない
読者になるボタンはサイドバーのプロフィールモジュールに表示されるけれど、ワンカラムデザインにするとページの下に追いやられてしまって読者になりたくなってもすぐにボタンが押せなくて不便だと思った。ブログ書いてる人のプロフィールはそんなに興味ある人はいないと思うけれど、継続的にブログ読みたい人はある程度いそうな気がするので、ページ上方に読者になるボタンだけを表示することにした。
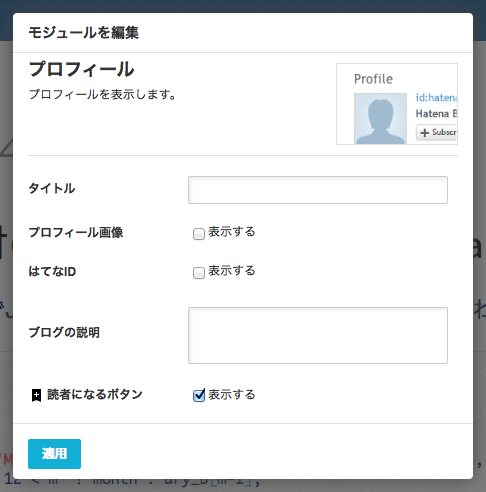
まずはプロフィールモジュールを最低限の表示に設定する。

次にデザイン設定のデザインCSS部分に以下のコードを書き込んで読者になるボタンの絶対位置を指定する。
.hatena-follow-button-box.btn-subscribe{ position:absolute; z-index:100; top:0; left:28em; // ここはブログの名前の長さに合わせて調整する }

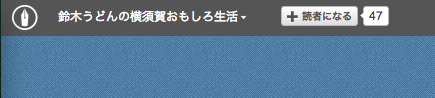
なかなかよい感じである。
本当はJavaScriptでヘッダの要素にアクセスして適切な位置を検出したかったんだけど、いつの間にか別ドメインのiframeになっていてアクセス出来ないようになっていた。ブログの名前が頻繁に変わることはないと思うので、ブログの名前が変わるたびに調整すれば良いと思う。
追記:右に寄せるのはおすすめできない
ログインしてるかしてないかで文字の領域が変わるし、ログインしててもidの長さで文字の領域が変わるので右に寄せるのはおすすめしにくい。もし右に寄せるならヘッダの下にしたほうが良いと思う。ブログ内検索を試しにその辺に置いてみたらこんな感じ。
